
Michael Aubrey's
Portfolio Website
Choose Background:
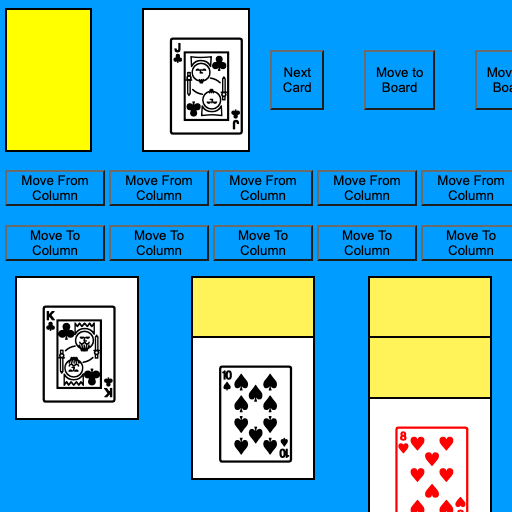
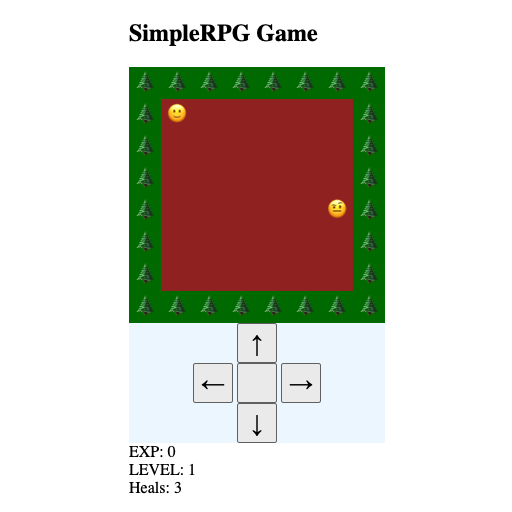
My Javascript Games
Upcoming Projects
- Dancing robot app
- Philipino language app (with Emojis and JS keys)
- Garageband/sound app
- Flight simulator app
- Chao garden app
- MBTI database app
- Cable TV web app
- TriColour app
Completed Learning Paths
- FreeCodeCamp: Responsive Web Design: HTML and CSS
- FreeCodeCamp: Javascript Algorithms and Data Structures
- FreeCodeCamp: Scientific Computing with Python
- Microsoft Learn: Getting Started with C#
Future Learning Paths
- Learn Swift to create native iOS apps via Meta on Courseera
- Learn Kotlin to create native Android apps via Meta on Courseera
- Learn Unity Game Development to produce games across platforms.
- Learn how to make websites more accesible
via Build web apps with ASP.NET core on Microsoft Learn.
Other Projects
ThreeJS 3D models/animation
See HERE for various ThreeJS projects/animations
ThreeJS Haloo game
See HERE for a 3D Halo like game that I have developed in THREEJS.
SVG Testing
See HERE for an SVG Testing area with printout available.
Counter date calculator
Counter based on hard coded date ranges is HERE
This website is hosted on Github, a subsidiary of Microsoft. To see the code behind this website, visit Here.
<!DOCTYPE html>
<html lang="en">
<head>
<title>
</title>
<link rel="icon" type="image/x-icon" href="/#.ico" />
<link rel="apple-touch-icon" sizes="64x64" href="/#.png" />
<meta charset="UFT-8" />
<meta name="viewport" content="width=device-width,initial-scale=1.0" />
</head>
<style>
</style>
<body>
</body>
<script>
</script>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<title>
</title>
<meta charset="UFT-8" />
<meta name="viewport" content="width=device-width,initial-scale=1.0" />
</head>
<style>
</style>
<body>
<div id="TestDisplay">
</div>
</body>
<script>
let text = new String;
text = "hello" + "<br>" + "world";
document.getElementById("TestDisplay").innerHTML = text;
</script>
</html>
Android BoilerPlate available at: https://github.com/mickaub/AndroidTemplates